How to add Mailchimp to Gatsby
October 25, 2020
In this article, I’ll show you how to integrate your Gatsby site with the Mailchimp newsletter form and deploy to Netlify.
Before we go over the breakdown of the article, lets answer a few questions.
- Why Mailchimp? - Mailchimp is free (to a certain point) and I’ve used it in the past.
- How will we integrate Mailchimp? - We’ll use a great plugin called gatsby-plugin-mailchimp. Shout out to Benjamin!
- Level of difficulty. - 2 (Easy)
- Possible issues. - Environment variables.
The Breakdown
- Mailchimp - create account, signup form, and get the URL endpoint
- Set up the gatsby-plugin-mailchimp plugin
- Environment Variables
- Deploy to Netlify
1. Mailchimp Setup
Create an Account
- Setting up a Mailchimp account is very easy. Just go to their signup page and follow the steps.
How to set up a signup form.
-
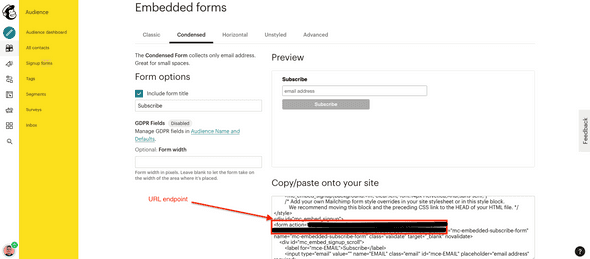
Login. Go to Audience -> Signup forms -> Embedded Forms.
-
In Embedded Forms, you have an option to include certain fields. I only want email, so I selected “Condensed”. The styling and title do not matter because the user will only see what’s on your Gatsby site.
-
In the Mailchimp Signup Form, scroll down to your URL endpoint. Copy everything after form action in-between the "". Save this for later.
2. Install gatsby-plugin-mailchimp
- Reference the gatsby plugin for a deep explanation - gatsby-plugin-mailchimp
Add plugin to repo
- run
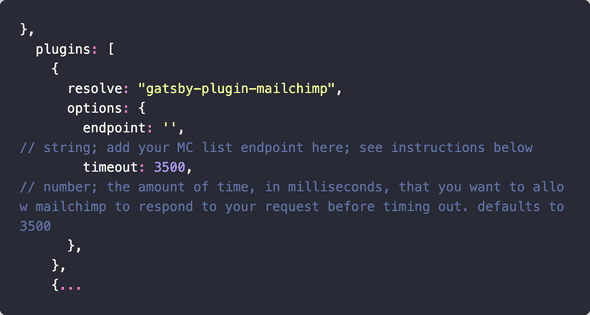
npm install gatsby-plugin-mailchimp - add the plugin to gatsby-config.js. Add to the plugins array.
Add Mailchimp endpoint to gatsby-config.js file
- IMPORTANT - Don’t add your URL endpoint string directly to your gatsby-config.js and push your code to a repository.
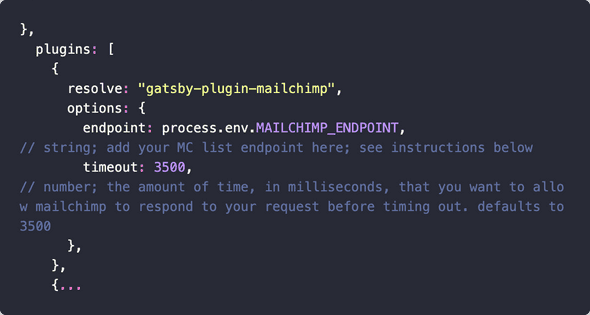
Your endpoint will be in your git history. Instead, add an environment variable to the endpoint (skip to step 3 to see details)
Import and use addToMailchimp method
- Navigate to the file where you will collect email addresses. Import the plugin.
- See gatsby-plugin-mailchimp for a step by step guide
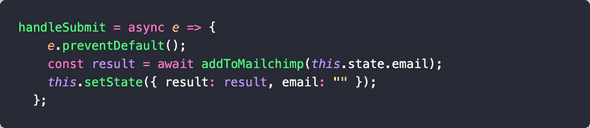
- Use the method in your component to handle form submits. Something like…
3. Environmental Variables
We need to use an environment variable to make sure our Mailchimp endpoint isn’t stolen from our git repository.
For a deep explanation of environment variables, visit this Gatsby article - Environment Variables
Add dotenv package to repo
- run
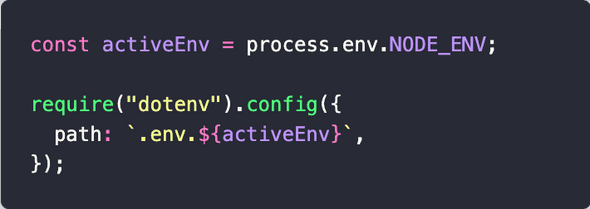
npm install dotenv - require the plugin to gatsby-config.js. Mine is the top of my page. Above
module.exports.
Set up .env files
- Create an .env.production and .env.development file in your root folder.
- Add .env files to your .gitignore file
- Update your .env.production file with your production endpoint and your .env.development with a development endpoint.
If you only have one endpoint, just place the snippet below in both .env files
MAILCHIMP_ENDPOINT="place your url here"
Now with the dotenv package required, when your site builds, the package will recognize what environment is active and it will pass that correct environment.
This means, when you deploy your gatsby site locally, the environment will be ‘development’, and when Netlify builds your site, the environment will be ‘production’.
4. Deploy to Netlify
This is where I ran into an issue. My local environment worked great, but when I deployed to Netlify,
I received an error saying Mailchimp endpoint required and must be of type string. See repo README for more info.
The problem was I did not set up my environment variables on Netlify. I only had the variables locally.
Well, if your git ignore file includes .env files (it should), then you too will need to set up environment variables on Netlify.
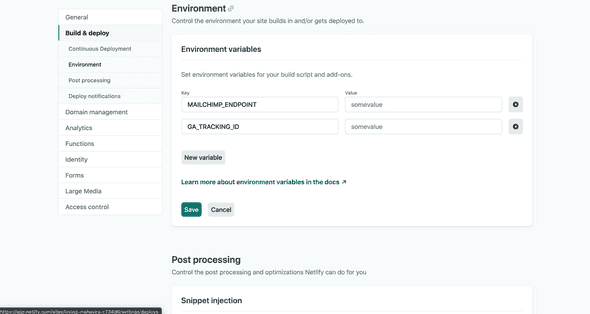
It’s very easy. Login in to Netlify -> Your Site -> Site settings -> Build & deploy. Then scroll to Environment. Add your variables here.
Now you have your production environment variables set up. Deploy your build to Netlify and your build should work!
Having problems or have a question?
Email me at [email protected]
Reference to the articles I used